Build a Single app Standalone App
For Android and Windows devices, users only have access to one Digitise app within each Standalone App. On the Apple Platform, however, you can give them access to multiple Digitise apps in a single Standalone App if you want to. This
Note, that an individual app may in fact consist of one or more different Models. For example, you could create a Project which simply displays a menu where each item on the menu, if chosen, will launch a separate Digitise app which will actually perform the required functionality. (Such a methodology might be used to deploy an app in small chunks, allowing you to roll out functionality on an ongoing basis, providing quicker and more manageable deployment.) In this type of situation, you need to include all the Models which make up the app within your Standalone App. The Model which you want to be loaded automatically when a user runs the Standalone App, in the case of our example this would be the Menu app, we will call the primary Model or primary app and all the other Models we will call secondary Models/apps. All the secondary apps must be accessible from the primary app, although not necessarily directly – a secondary app can run another secondary app, for example. Users do not have independent access to the secondary apps, they will only be able to load the primary app and you can only have one primary app within the Standalone App.
To build your Standalone App:
Before you can build a Standalone App on all Platforms except the Windows Desktop Platform, you must enter your Build System registration details in the App Studio Settings, if you haven't already done so.
If you need to include any secondary Models within your Standalone App, you first need to publish each one individually to a Package file using the Publish to Package option.
The Publish to Package option bundles all the files for an individual Model into a compressed Package file, with a '.mxp' extension. When you come to specify any secondary Models you want to include in your Standalone App, you will do so by choosing the appropriate '.mxp' file(s).
Unless you need the '.mxp' file(s) for any other purpose, you only need to include the runtime files when creating the Package(s) to be included in your Standalone App.
You also need to publish each secondary Model's Project to the App Server, e.g. using the Publish to Server option or publishing from the Package files in App Manager.
-
The version of each Model published to the App Server must be the same version you include in the Standalone App, otherwise your app will not run correctly when installed on user devices.
If you use the same '.mxp' files to publish your apps to the App Server as you specify when building your Standalone App, this will ensure the version of the apps on the Server exactly matches those installed to your Client devices.
If you make changes to a Project for any of the contained Models and publish the new version to the App Server after building your Standalone App but before distributing it to your users, you will need to rebuild the Standalone App incorporating your updated Model and distribute the new Standalone App to your users.
When you build a Standalone App, options available on Android, Windows Desktop and Universal Windows Platforms allow you to specify that the app can download updates directly from the App Server and that the app should automatically check for updates each time it loads. If you allow updates, after deploying the first version of your Standalone App, you can make changes to any of the Models contained within the Standalone App and then publish them to the App Server. The App Manager utility allows you to designate updates as optional or forced. If you have specified automatic checking for updates, forced updates will update automatically and optional updates will notify the user of their existence. If you don't specify automatic checking on startup, users can manually check for updates from time to time. Forced updates will then automatically update and optional ones will notify the user that they are available.
On the Apple Platform, however, these options are not available and changes will always require you to republish your Models, rebuild the Standalone App and distribute the update to all users.
Open your Digitise app's Project in App Studio, if not already open.
If you are including secondary Models in your Standalone App, open the primary Project.
On the Windows Desktop Platform, if you want to provide a bespoke icon to identify this Standalone App on your device's Home screen or equivalent, you can specify this in the app's Icon Property within the Project Properties. The Icon Property allows you to import a '.ico' file to be used as the start menu, Desktop or app tile icon.
To display the Project Properties in the Properties Pane, click on the root node in the Forms, Data Sources or Resources Panes. If your icon image has already been imported into the Project's Resources, you can choose it in the Icon Property from a drop-down list by clicking on  at the right-hand side of the Property's value field. Alternatively, click on the Browse button,
at the right-hand side of the Property's value field. Alternatively, click on the Browse button,  , to browse for the required image. In the latter case, your selected image will automatically be added to the Project's Resources, you do not need to import it first.
, to browse for the required image. In the latter case, your selected image will automatically be added to the Project's Resources, you do not need to import it first.
If you do not specify an icon here, the following default icon will be used instead:  .
.
For other Platforms, you can specify the icons within the Standalone App build request configuration.
When you request a Standalone App build, App Studio will automatically generate a Package file for the Project which is currently open. The Package Settings button in the Builds group of the Ribbon's Publish tab allows you to configure the options for this Package file. There is also an option to automatically publish the open Project to the App Server when a build is requested.
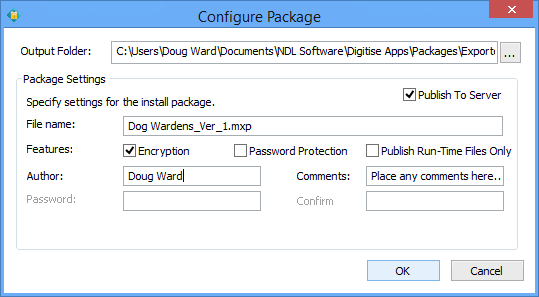
Click on the Package Settings button to display the Configure Package dialog box:

Allows you to specify the folder in which App Studio will create the Package file containing the current Project before sending your build request to the Digitise Apps Build System. This file will be a standard Digitise Apps Package file, just like the package files created using the Publish to Package option. If you include secondary Models within your Standalone App, a Package file will only be created for the primary Model, which must be the currently open Project.
The Package file contains all the relevant Project files for the currently open Project in a compressed format and can be used to publish this Project to the App Server from within App Manager.
The Package file is sent to the Build System as part of the build request.
If you are creating a Standalone App for the Windows Desktop Platform, the folder specified here will also be used to store the install file (a '.mxi' file) created for the Standalone App.
The default folder is:
C:\Users\<user>\Documents\NDL Software\Digitise Apps\Packages\Exported\Standalone
but you can change this to a folder of your choice if you prefer.
If you want to change the file path, you can either type in the required path or use the Browse button,  , at the end of the field. The Browse button will open a standard file browser dialog box, allowing you to navigate to and select the folder you want the Package file to be written to. You can create a new folder by right-clicking on the name of the parent folder in the tree view and then clicking the Make New Folder button. If you are typing in a new folder, if the folder you specify doesn't already exist, it will be created providing the user under which App Studio is running has sufficient privileges to do so.
, at the end of the field. The Browse button will open a standard file browser dialog box, allowing you to navigate to and select the folder you want the Package file to be written to. You can create a new folder by right-clicking on the name of the parent folder in the tree view and then clicking the Make New Folder button. If you are typing in a new folder, if the folder you specify doesn't already exist, it will be created providing the user under which App Studio is running has sufficient privileges to do so.
Package Settings category
This category allows you to configure settings for the Package file which will be created by App Studio in the Output Folder (above) before sending your build request to the App Server.
This option allows you to specify that the currently open Project should automatically be published to your App Server when you request a Standalone App build.
Select this option if you want to publish the Project.
If you don't want the Project to be published, e.g. if you have already published it and haven't made any changes since then or you intend to publish it later, you can deselect this option.
Note that if your Standalone App will include one or more secondary Models, these will not be published to the App Server by selecting this option. You will need to publish any secondary Models separately.
-
Remember that the versions of all the apps contained within a Standalone App must be exactly the same versions as those published to the App Server otherwise your Standalone App won't run correctly on your mobile devices.
Consequently, you will need to organize and coordinate publishing your apps to the App Server and issuing the Standalone App to your users.
You also need to bear in mind the app configuration options in the App Manager concerning access rights and forced downloading.
Planning a new app's rollout may be particularly important when issuing future updates to an existing app, especially if you want to roll out the upgrade gradually. You also need to be careful of making changes to an app and publishing your changes without incrementing the app's version number so that the versions on the App Server and on users' devices become out of sync.
The Publish to Server option does not allow you to specify options for the publish but uses the current settings last set within the Publish Project to Server dialog box. To check the current settings and change them if required, choose Publish to Server from the Publish group on the Ribbon's tab. To change the current settings, you will need to publish the app from the Publish Project to Server dialog box rather than using the Publish to Server option here in the Configure Package dialog box.
If you enable Publish to Server, you should check the Publish to Server dialog box settings before you request to build your Standalone App.
In particular you might want to change the Inherit Security Settings From Previous Version option, which determines whether your new version should automatically be assigned the same access rights as the previous published version of this app. You might not want to assign the same rights, for example if you want to perform a controlled rollout of the new version.
File name
Specifies a name of your choice for the Package file.
By default, the file will be called:
<projectname>_Standalone.mxp
where <projectname> is taken from the Name Property in the Project Properties.
Note that if you change the file name here, the next time you open this dialog box, the default file name will be displayed. However, if you close the dialog box using the Cancel button, your previously changed file name will remain in use and not the default name displayed.
Encryption
If selected, encrypts the contents of the Package file. Uses a proprietary encryption and compression algorithm.
Password Protection
If selected allows you to protect the Package file with a password of your choice. If selected the Password and Confirm options below will become enabled allowing you to specify your password.
If you specify password protection, you will need to enter the password if you try to import the Package into App Studio or install it in App Manager.
Publish Run-Time Files Only
If selected, only the Project files required at runtime will be added to the Package file. If not selected, all Project files will be included.
If you will only be using this Package file to install the app to your App Server as part of your Standalone App creation and installation process, the runtime files should be sufficient. Including all files allows you to import the Package back into App Studio, e.g. on another developer's PC, and to be able to view and edit the app.
Author
Allows you to enter your name to be stored in the Package file as a record of who created the Package.
Comments
Allows you to record a comment in the Package file, such as a description of its contents.
Password
Only enabled if you have selected the Encryption option above. Allows you to enter a password of your choice to protect the Package file. The password is case-sensitive.
Confirm
Only enabled if you have selected the Encryption option above. Requires you to re-enter the password specified in the option above as a security check. The password is case-sensitive.
When you have finished configuring the Package Settings, click on OK to close the dialog box.
You can now configure the build options and then send a build request to the Build System.
The build options allow you to configure aspects of the Standalone App including App Server address, the app's Home screen, secondary apps to be included and provide an icon for the device's app list. For the Apple and Universal Windows Platforms you also need to specify the code-signing Certificate to use.
- Different configuration settings may be available for different Platforms and not all the options available within a Digitise Apps Client are available for Standalone Apps - see below.
Click on the Request Build button on the Ribbon's Publish tab. Choose Standalone App from the menu displayed and then choose the Platform you want to build your Standalone App for.
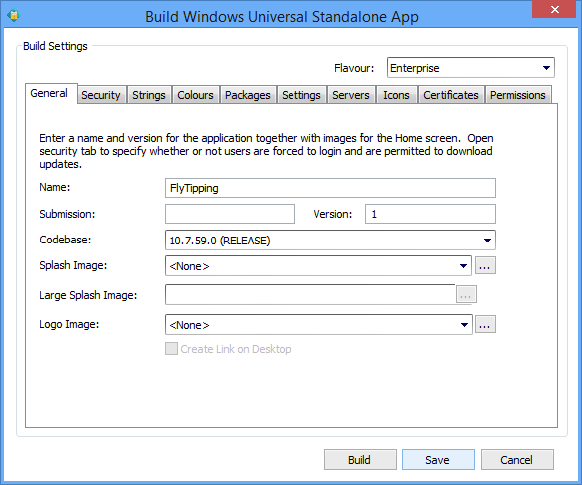
The Build … Standalone App dialog box will be displayed for your chosen Platform, for example:

This dialog provides various options divided over a number of tabs. Not all the options are relevant to each Platform and only those tabs relevant to the current Platform will be displayed. For example, the Certificates tab is only displayed for the Apple and Universal Windows Platforms.
When a user loads a Standalone App, the first thing they will see is the app's Home screen. If the user is required to log in, edit boxes and a login button will be displayed on this screen to allow the user to enter their credentials. If no login is required, the user will automatically be logged in as an Anonymous User, the Home screen will be displayed for a short time and then it will disappear and the app's first form will be displayed. The Home screen is displayed by the Digitise Apps Client and isn't part of the Model. The General, Strings and Colours tabs all include options which affect the look of the Home Screen, e.g. choosing a colour scheme to fit with the app.
Before you specify your Standalone App's settings, you must first specify whether you want to build an enterprise or store version of your app. If you want to deploy this app via Microsoft's Store, Apple's App Store or Google's Play Store, you will need to select Enterprise for Store in the Flavour option in the top right-hand corner of the dialog box, otherwise select Enterprise - you can ignore the Public Store option as this is no longer needed. The options provided on the tabs within this dialog differ slightly between the two versions. If you think the wrong options are displayed check the value in the Flavour dropdown to make sure you have the correct flavour selected.
The following list describes all the options available in the Build dialog and any differences between store and enterprise apps. If no difference is mentioned for an option, both flavours behave the same:
Name
Enter a name of your choice for this Standalone App.
The name specified here will be used to identify this app on the Build System and on users' devices.
By default, the Name will be set to be the same as the name of the currently open Project.
-
The name you assign to this Project should be no more than a maximum of 30 characters long otherwise you may experience problems when you later attempt to create a Standalone App for your Project. This is due to a limitation in the allowable length of a path and file name in third-party software used by the Digitise Apps Build System.
Non-alphanumeric characters, such as underscores and spaces, may be stripped out by the Build System.
On the Android Platform you cannot start your app name with 'test' nor can the name contain 'xxx', start with a number or include a number preceded by a space, otherwise the build will fail.
Submission
Only relevant to the Apple Platform, this field allows you to enter a number which is used to allow MDMs etc. to recognise that this version is later than a previously deployed version.
The submission number is used in conjunction with the version number of the Standalone App and the version of the Digitise Apps Client included in the Standalone App.
You do not have to increase the submission number every time you submit a build, but if you do not increase this value you must increase the Standalone App version number (or use a later version of the Digitise Apps Client) if you need the new version to be recognised as later than the previous version.
If you do increase the Submission number, you can reset the Standalone App's version number to a lower value than that of the previous build if you want to. For example, you could increase the submission number from 1 to 2 and reset the Standalone App's version number back to 1.
Version
Specify a version number for this Standalone App. If you later rebuild the app, you can enter a different version number here.
The number you enter here is independent of the version number(s) of individual Models contained within the Standalone App.
When you install a Standalone App on a device, the install will ask you to confirm that you want to install the software. The message displayed may include the version number entered here to provide a check that you are installing the correct version of the Standalone App.
The version number must be a whole number, e.g. version 3 or 4 but not 3.5.
On Android, iOS and Universal Windows Platforms, the final version number of the finished Standalone App will be a combination of this version number and the version number of the Digitise Apps Client specified in the Codebase option below.
This combined version number is the version number recognised by the device's operating system and also used by an MDM package to determine whether a new version of the app is different to the currently installed version. Consequently, it is important to update the version number when requesting a new build for an upgrade to an existing app. Note, however, that if you build the Standalone App with a later version of the Digitise Apps Client you may not need to increase the Standalone App's version number as well, although we recommend that you do.
On the Apple Platform, the version number is also affected by the Submission value described in the previous option.
You can check version numbers within the Standalone App's Settings.
- For the Universal Windows Platform, if you are rebuilding a Standalone App to update an existing app and you are using the same version of the Digitise Apps Client as that used in the version of the app you want to update, you will need to uninstall the existing version of the app on your devices before you install the update. We recommend that you also increase the version number here so that you can be sure you have the correct version after the update.
Codebase
Specifies which version of the Digitise Apps Client code you want to include in your Standalone App. If there is more than one version of the Client available to you, you can choose the version you want to include in the build from the drop-down list.
Not relevant to the Windows Desktop Platform because the Client is not included in the build and has to be installed separately.
If you do not know which version to choose, we recommend you try using the latest version first.
On Android, Apple and Universal Windows Platforms, a combination of the codebase version number and the value in the Version option above is used to create a version number for the Standalone App which will be recognised by the operating system and also used by an MDM package to determine whether a new version of the app is different to the currently installed version - see the Version option description above for details.
On the Apple Platform, the version number is also affected by the value of the Submission option (see above).
Allows you to specify a picture to be displayed in the centre of the Standalone App's Home screen.
We recommend that you specify an image file in '.png' format although you can also use a '.jpg', '.gif' or '.bmp' file.
On Apple, Android and Windows Desktop Platforms the image can be any size. On Apple and Windows Desktop Platforms it will be scaled up or down by the app at runtime if necessary. On Android devices it will be scaled down if necessary but otherwise displays at its actual size.
For Universal Windows Platform enterprise apps, the option works as above for Apple and Windows Desktops Platforms.
If you are creating a store app for the Universal Windows Platform, you must include an image here and it must be 1240 x 600 pixels in size, otherwise your app will be rejected when you attempt to submit it to the Microsoft Store.
Remember that scaling images will take up device resources such as memory which can affect the performance of your app.
If the image has already been imported into the Project's Resources, you can choose it here from a drop-down list by clicking on  at the right-hand side of the edit box. Alternatively, click on the Browse button,
at the right-hand side of the edit box. Alternatively, click on the Browse button,  , to browse for the required image. In the latter case, your selected image will automatically be added to the Project's Resources, you do not need to import it first.
, to browse for the required image. In the latter case, your selected image will automatically be added to the Project's Resources, you do not need to import it first.
This option doesn't apply to Apple iPads. If you will be running your app on iPads, use the Large Splash Image option below to specify an image to display on the Home screen.
Large Splash Image
This option only applies to Standalone Apps which will be run on Apple iPad devices.
It allows you to specify a different image for these devices than that specified in the Splash Image option above, which will be used on Apple iPhones and all other device Platforms.
We recommend that you specify an image file in '.png' format although you can also use a '.jpg', '.gif' or '.bmp' file.
The image can be any size and will be scaled up or down by the app at runtime if necessary. Remember, however, that scaling images will take up device resources such as memory which may affect the performance of your app.
If the image has already been imported into the Project's Resources, you can choose it here from a drop-down list by clicking on  at the right-hand side of the edit box. Alternatively, click on the Browse button,
at the right-hand side of the edit box. Alternatively, click on the Browse button,  , to browse for the required image. In the latter case, your selected image will automatically be added to the Project's Resources, you do not need to import it first.
, to browse for the required image. In the latter case, your selected image will automatically be added to the Project's Resources, you do not need to import it first.
Logo Image
Allows you to include a logo or other small image to be displayed on the app's Home screen.
On Android, Windows Desktop and Universal Windows Platforms the image specified here will be displayed in the bottom right-hand corner of the Home screen. On Apple devices it will be displayed centred towards the bottom of the Home screen.
We recommend that you specify an image file in '.png' format although you can also use a '.jpg', '.gif' or '.bmp' file.
The image can be any size. On the Windows Desktop Platform, it will display at its actual size but on other Platforms will be scaled up or down by the app at runtime if necessary. Remember, however, that scaling images will take up device resources such as memory which can affect the performance of your app.
If the image has already been imported into the Project's Resources, you can choose it here from a drop-down list by clicking on  at the right-hand side of the edit box. Alternatively, click on the Browse button,
at the right-hand side of the edit box. Alternatively, click on the Browse button,  , to browse for the required image. In the latter case, your selected image will automatically be added to the Project's Resources, you do not need to import it first.
, to browse for the required image. In the latter case, your selected image will automatically be added to the Project's Resources, you do not need to import it first.
This option is only available for the Windows Desktop Platform.
If selected, when installing the Standalone App on a Client machine, the Standalone install will place an icon on the machine's Desktop from which the user can run the Standalone App.
By default, this option is not selected and the Desktop icon will not be created.
Note that whatever the setting of this option, the install will always add the Standalone App to the Start Menu.
Package Name
Displays the app's Bundle ID for iOS Platforms or its Package Name for Android Platforms.
This identifier is required when requesting an Apple Provisioning Profile from an Apple developer web site or a Google services file from the Firebase web site. Google services files are used to include Google's Firebase Crashlytics crash and usage data reporting within your app for Apple and Android Platforms and push notification support for Android apps.
This information is read-only and cannot be changed. It is only displayed for Android and Apple Platforms.
Enable Firebase
This option is only available for the Apple and Android Platforms.
It allows you to include Google's Firebase Crashlytics crash and usage data reporting within your app for Apple and Android Platforms and, optionally, push notification support for Android apps.
If you are building a Standalone App for the Android Platform, select this option if you want to include Firebase Crashlytics reporting and push notification support within your app. Deselect the option if you don't want to include Crashlytics reporting and push notification support.
If you are building a Standalone App for the Apple Platform, select this option if you want to include Firebase Crashlytics reporting within your app. Deselect the option if you don't want to include this reporting.
On either Platform, selecting this option will display a message informing you that you need to supply the Google services file obtained from the Firebase console. Click OK to dismiss this message. The button to the right of this option will then become enabled and you can click on it to upload the file (see below).
-
No user data or user identifying data is collected by the Firebase Crashlytics reporting service.
By default, this option is NOT selected, which means the relevant features will not be included in the Standalone App.
-
If you have upgraded to Digitise Apps from its predecessor MX and you are building a Standalone App to upgrade an existing Standalone App created in a version of MX earlier than MX - 2020 Vision Edition, this option will not be selected, even if you had the previous Fabric Crash and Usage Data Reporting enabled.
We would recommend you consider using this feature as it could allow you to better support your apps in the event of problems and can be used to provide usage analysis of your apps, if that is of interest to you. If you need to allow this traffic through your firewall, you will need to unblock *.apps.googleusercontent.com outbound on ports 80 and 443.
You can check whether Firebase support has been enabled within a Standalone App which has been installed to a device. From the Client's Home page, on Android devices, check the Settings → About → Enable Firebase option and on Apple devices, check the Settings → Device → Enable Firebase option. If this option displays Yes, Firebase support was enabled when the app was built, if No, it is disabled.
google-services.json button
This button is only available for the Android Platform and is only enabled if you select the Enable Firebase option (see above) to the left of the button.
If Firebase support is enabled, this button allows you to import the Google services file you downloaded from the Firebase web site when you registered the app you are building.
Click on the button and then choose the Browse File... button to locate and select the relevant Google services file for this app. Double-click on the file or select it and click Open. The contents of the file will be displayed. Click OK to return to the Build request dialog.
GoogleService-Info.plist button
This button is only available for the Apple Platform and is only enabled if you select the Enable Firebase option (see above) to the left of the button.
If Firebase support is enabled, this button allows you to import the Google services file you downloaded from the Firebase web site when you registered the app you are building.
Click on the button and then choose the Browse File... button to locate and select the relevant Google services file for the app you are building. Double-click on the file or select it and click Open. The contents of the file will be displayed. Click OK to return to the Build request dialog.
This option is only displayed for the Android Platform. It allows you to specify the install file format for the Standalone App you are building.
For enterprise apps (i.e. apps which won't be deployed via the Google Play Store), select APK or APK-2048. Both options will produce an install file with a '.apk' file extension, but with APK the file will be code-signed with a 1024-bit signing key, whereas APK-2048 will be signed with a 2048-bit signing key. The 2048-bit key is potentially more secure and some MDM systems may insist on a 2048-bit key. Note that if you rebuild an existing Standalone App using a different signing key, you will have to uninstall the current app before you can install the new version; you can't install the new version over the top of the current one.
For store apps, i.e. apps which will be deployed via Google's Play Store, select Bundle. This will produce an install file with a '.aab' file extension, suitable for uploading to the Play Store.
-
Older versions of the Client code may not support all the build formats available here. If you select a version of the Client code in the Codebase option above which doesn't support the build format you select here, when you attempt to build the Standalone App, a message will be displayed informing you that the format isn't available for your chosen codebase. You can either try selecting a different version of the codebase or a different build format. APK should be available for all codebase versions.
GoogleService-Info.plist button
This button is only available for the Apple Platform and is only enabled if you select the Enable Firebase option (see above) to the left of the button.
If Firebase support is enabled, this button allows you to import the Google services file you downloaded from the Firebase web site when you registered the app you are building.
Click on the button and then choose the Browse File... button to locate and select the relevant Google services file for the app you are building. Double-click on the file or select it and click Open. The contents of the file will be displayed. Click OK to return to the Build request dialog.
Allow Untrusted Certificates
Allows you to pre-set this option for your Standalone App.
This option is only relevant if you are using the enhanced encryption for data in transit between the App Server and the Digitise Apps Client. This encryption includes the use of an SSL Certificate to provide a trust relationship between server and clients.
If the Certificate you are using doesn't have a trusted third-party Root Certificate installed on your mobile devices, e.g. if you are using a self-signed Certificate, set this option to Yes to allow the Certificate to be accepted by the Client.
If you are using a Certificate from a trusted third-party Certificate Authority which does have a Root Certificate installed on the device, set this option to No.
You can lock your chosen setting here using the Read-Only option to the right of this option allowing you to prevent the user from allowing untrusted Certificates at runtime. If you leave the Read-Only check box unchecked, users will be able to change the value of this option within the app's Settings.
Encrypt Manifest
This option is only available on the Windows Desktop Platform.
If selected, the Standalone App's Manifest file will be encrypted using an AES 256-bit cipher, preventing it from being read once the app has been installed on a Client device. The Manifest file is an XML file which stores the configuration settings you specify for your Standalone App.
By default, this option is not selected and the Manifest file will not be encrypted.
If selected, users will be able to download updates to the Models (both primary and secondary) contained in this Standalone App from the App Server. For more information refer to the individual topics describing updating Standalone Apps on the different Platforms.
The App Manager utility allows you to force updates to be downloaded or designate them as optional.
See also the Check for Updates on Startup option on the Settings tab.
This option is not available for the Apple Platform.
This option allows you to specify whether you want your users to be forced to login to the App Server when they load the Standalone App.
If you don't want your users to login, select None.
Users will automatically be logged in as an Anonymous User, which means that your app must be available for anonymous logins. Users will not be asked to enter a username or password and will not be able to logout or change user. If you want to configure access permissions for this app, you must select one of the other options.
If you want your users to login using Windows Authentication or a Digitise Apps User Name, select Standard Authentication.
If you select this option, when a user loads your Standalone App, they will be prompted to login using their Windows or Digitise Apps credentials. They will not be able to use the Standalone App unless they enter a valid Username and Password. Users can logout and change users but they cannot log in as an Anonymous user.
If you want your users to login using a Google OAuth account, select Google Authentication. OAuth authentication is not available on the Universal Windows Platform. If you select Google Authentication, you will need to enter an appropriate Client ID and Secret to identify this app later in this tab.
You can configure Users and access rights for your Digitise apps within the App Manager utility.
Note, this option replaced the Login Required option available in earlier versions of Digitise Apps' predecessor MX.
Save Password
This option is only available if you select Standard Authentication or Google Authentication in the Mode option above.
Standard Authentication:
If you set Save Password to Yes, the Standalone App will save the user's password so they don't have to enter it each time they login. The app will not login automatically but will prepopulate the credentials fields within the login dialog.
If set to No, only the Username and Domain fields will be remembered.
The remembered values are stored in an encrypted database on the device.
If Save Password is set to No, you can lock your chosen setting using the Read-Only option to the right of this option preventing the user from changing the value at runtime and allowing passwords to be saved. If you leave the Read-Only check box unchecked, users will be able to change the value of this option within the app's Settings.
Note that this Setting is equivalent to the Save Password option which appears on the app's login screen and the setting here affects the behaviour of the login option on that screen. If you set the option to No and check the Read-Only option, the Save Password option will not be displayed on the login screen within the Standalone App.
Google Authentication:
For more information about using OAuth to login, see Log In Using Google OAuth Authentication. OAuth authentication is not available on the Universal Windows Platform.
Default Domain
This option is only available if you select Standard Authentication in the Mode option above.
It allows you to specify a default domain name to be used by users of this Standalone App when logging in to the App Server. If you specify a value here, it will automatically be filled in when the Login fields are displayed on the app's Home screen.
The Read-Only option allows you to lock the value you enter here, preventing users from attempting to log in to a different domain. Selecting the Read-Only check box will lock the value, deselecting the check box will allow users to specify a different domain at runtime. If you will have users who will log in using Digitise Apps user credentials rather than using Windows Authentication, these users do not have a domain name. In this case, do not select the Read-Only check box otherwise the Digitise Apps users will not be able to clear the domain name and will not be able to log in.
-
-
If you rebuild a Standalone App, this option will only overwrite the existing setting if marked as read-only. This is to prevent a new version overwriting user-made changes. If you do not select Read-Only, users of the new version will be able to modify the option even if previously set to read-only. A user installing the new version on a 'clean' device, will get the domain name you specify here whether marked as read-only or not.
-
For the Universal Windows Platform, if you are rebuilding a Standalone App to update an existing app and you are using the same version of the Digitise Apps Client as that used in the version of the app you want to update, you will need to uninstall the existing version of the app on your devices before you install the update. In this case, the Read-Only setting will operate as for a clean install.
-
If you are installing a Windows Desktop version of a Standalone App on a clean Windows device, you will need to install the standard Digitise Apps Client on the device before you can install the Standalone App package. After installing the standard Digitise Apps Client DO NOT RUN IT before you install the Standalone App package, otherwise the Read-Only option will take effect as if updating an existing version of the app rather than installing a new clean version.
-
Hide Domain
This option is only displayed if you select Standard Authentication in the Mode option above.
With Standard Authentication, when a user loads a Standalone App, a Login screen will be displayed, asking them to enter their login credentials. This screen provides Username, Password and Domain fields. If you won't use the domain field, e.g. because your users will log in as Digitise Apps users rather than use Windows Authentication, this option allows you to remove this field from the Login screens.
Select the option to hide the Domain field on the Login screen. Deselect the option to display this field. By default, the field is displayed.
Save Last Username
This option is only displayed if you select Standard Authentication in the Mode option above.
With Standard Authentication, when a user loads a Standalone App, a Login screen will be displayed, asking them to enter their login credentials. This screen provides Username, Password and Domain fields.
By default, values the user enters in the Username and Domain fields are automatically saved and will be filled in the next time the Login screen is displayed. If you don't want the Username field to be saved and populated in this way, this option allows you to disable this feature.
By default, the option is selected, which means that the Username field will be saved and populated with the last used value when the app loads. To stop this, deselect this option.
OAuth Client ID,
OAuth Client Secret and
Hide OAuth Settings
These options are only available if you select Google Authentication in the Mode option above. They allow you to enter the required details to identify your app to Google and to choose whether users can switch between OAuth and other methods of authentication when logging into this app.
For more information about using OAuth to login, see Log In Using Google OAuth Authentication. OAuth authentication is not available on the Universal Windows Platform.
Title
Allows you to specify a title to be displayed on the app's Home screen.
On Android, Apple and Windows Desktop Platforms the text string specified here will be displayed in the Title bar.
On Universal Windows Platforms it will be displayed, centred horizontally, at the top of the screen below the status bar or, if you have selected Standard Authentication in the Mode option above, below the login/logoff section.
Subtitle
Allows you to specify a text string of your choice to be displayed on the Home screen. The string will be centred horizontally.
On Android devices this text string will be displayed below the Title bar.
On Apple devices this text string will be displayed below the Title bar, unless you have selected Standard Authentication in the Mode option above, when it will be displayed below any login fields.
On the Windows Desktop Platform this text string will be displayed below the toolbar.
On the Universal Windows Platform this text string will be displayed below the string specified in the Title option above.
Copyright
Allows you to specify a text string to be displayed at the bottom of the Home screen. You can specify any text string in this option. The string will be centred horizontally.
If you want to include a copyright notice, you can use '(c)' to represent the copyright symbol.
Hyperlink-Url
Allows you to specify a URL which can be called from a link displayed on the Home screen. The link will be displayed at the bottom of the Home screen, centred horizontally.
On Android and Apple devices, the URL specified here will be displayed.
On Windows desktops and tablets, the Hyperlink-Text option below, allows you to display a text string of your choice in place of the URL.
Hyperlink-Text
This option only applies to Windows desktop and tablets; it has no effect on Android and Apple Platforms.
It allows you to specify a text string to be displayed at the bottom of the Home screen which if clicked or tapped will load your default browser and call the URL specified in the Hyperlink-Url option above.
On Android and Apple devices, the actual URL specified in the Hyperlink-Url option will be displayed in place of any text specified here.
In all cases, the link will be centred horizontally.
The remaining options on this tab are only applicable to Apple Platforms and aren't displayed for the other Platforms. The options allow you to provide 'purpose strings' for various resources which require user approval before the app can access them, such as using the devices camera, location services or contacts. A purpose string provides a description explaining why the app wants to access a particular resource, i.e., the purpose of using the resource. The relevant purpose string will be included in the message displayed when the device asks the user to grant permission for the app to access the related resource.
If your app accesses any of the features covered by these strings, you must supply an appropriate purpose string otherwise your app may be rejected by Apple if you submit it to the App Store or it may exit at runtime. Default values are provided, but you may want to expand or replace these to give users a better understanding of why your app needs to use the resource, in order to persuade them to grant access to it to your app.
NSLocationAlwaysUsageDescription
Enter a text string explaining why your app wants to access the device's location information at any time, even when the app isn't running in the foreground.
NSLocationWhenInUseUsageDescription
Enter a text string explaining why your app wants to access the device's location information when the app is being used.
NSCameraUsageDescription
Enter a text string explaining why your app wants to access the device's Camera.
NSPhotoLibraryUsageDescription
Enter a text string explaining why your app wants read and write access to the device's photo library.
NSCalendarUsageDescription
Enter a text string explaining why your app wants to access the device's Calendar.
NSContactsUsageDescription
Enter a text string explaining why your app wants to access the device's Contacts.
NSMicrophoneUsageDescription
Enter a text string explaining why your app wants to access the device's Microphone.
Text Colour,
Background Colour,
Accent Colour and
Tile Colour
Allows you to change the colours of the Home screen to match or complement the colour scheme used within the Model(s) contained in the Standalone App.
On the Android and Apple Platforms only Text Colour and Background Colour are used. These colours allow you to choose the background colour and colour for text strings displayed on the Home screen. On Apple and Android devices, if you specify a URL in the Hyperlink-Url option under the Strings tab, this string will display in the inverse colour of the Text Colour.
On the Windows Desktop Platform, the Text and Background colours are used on the Standalone App's Home and Settings screens and when running your app(s) they are used to colour, amongst other things, the toolbar and title bar, scroll bars, date picker popups, message boxes etc. The Accent Colour is used to display the text string specified in the Hyperlink-Text string (see under the Strings tab above) and also to highlight selections when running the app.
On the Universal Windows Platform, the Text and Background colours are used on the Standalone App's Home screen.
The Styles you create within App Studio and apply to controls etc. are not affected by the colours specified here.
The Tile Colour option is only relevant to the Windows Desktop Platform and only applies to Standalone Apps created using certain versions of Digitise Apps' predecessor MX (versions 7.0, 7.1 or 8.0) which allowed multi-Model Standalone Apps to be created on the Windows Platform. The colour specified here was used to provide a background colour for the app tiles displayed on the Client's Home page.
Theme
Only relevant to the Android Platform, this option allows you to specify the background colour of the Title bar, Settings screen and Message Boxes. Specify Dark for a black background or Light for a white background.
This tab allows you to specify any secondary Models that you need to include within this Standalone App.
Before you can add a secondary Model, you must previously have published it to a Package file using App Studio's Publish to Package option. Publishing to a Package bundles together all the required files into a single compressed file with a '.mxp' extension. When publishing to a Package you can include all the Project files or only those required at runtime. For the purposes of including a Model within a Standalone App you only need the runtime files.
To add a secondary Model to your Standalone App, choose the Add button,  , and then navigate to and select the required '.mxp' file. The Model will be added to the package list.
, and then navigate to and select the required '.mxp' file. The Model will be added to the package list.
Add all your required secondary Models.
On the Apple Platform, the package list includes an extra column, called Usage, at the end of each row. This column is not available with other Platforms and allows you to include more than one primary app within your Standalone App. By default, this column will be set to Launched. If you only want to include a single primary app in your Standalone App leave this column at its default value. If you want to include multiple primary apps, see Build a Multi-app Standalone App for the Apple Platform.
You can remove an app from the list by selecting it and then clicking the  button. If you are updating a Standalone App and want to include an updated version of an existing Package, you should delete the current Package from the list and then add the updated version.
button. If you are updating a Standalone App and want to include an updated version of an existing Package, you should delete the current Package from the list and then add the updated version.
The Auto-Run option, below the package list, is only available for the Apple Platform and is only relevant when creating a multi-Model Standalone App.
This category allows you to pre-configure client-side Settings options.
This option is only available if you have previously selected the Allow Updates option on the Security tab.
If Check for Updates on Startup is set to Yes, the equivalent option in the Standalone App's Settings will be enabled. This causes the Standalone App to check whether any updates are available for any of the Models contained in it each time the user loads the app on their device.
If any updates are available which are designated as forced, these will automatically be downloaded and updated from the App Server. If optional updates are available, the user will be notified and can choose whether to apply the update(s) or not.
By default, the option is set to No, disabling the equivalent option within the Standalone App's Settings. In this case the Standalone App won't check automatically for updates on loading. Users can, however, check manually from the app's Home screen.
This option is not available for the Apple Platform due to Apple's prohibition on the downloading of code to a device.
Initial Window State
This option is only available for the Windows Desktop Platform.
It allows you to specify the initial size of the window when the Standalone App is loaded at runtime. The value you choose here will automatically be set in the app's Settings (under the Startup category) so that you don't have to manually change the setting on each device.
You can choose to load the window Full Screen (default), Maximized or at the size and position it was in when last closed (Last Position).
Enable Touch Panning
This option is only available for the Windows Desktop Platform.
The value you set in this option affects the setting of the Enable Touch Panning option under the Advanced category within the Standalone App's Settings.
On some touch screen devices, screen panning can cause a problem when trying to tap controls whereby the screen scrolls rather than the control being selected. In these situations, you can disable screen panning to allow users to be able to select controls.
On the device, this feature is controlled by the Enable Touch Panning option in the app's Settings.
The option here allows you to set the Enable Touch Panning option within the app so that you don't have to manually change the setting on each device.
If you set this option to Yes, the option in the app's Settings will automatically be selected which means screen panning is enabled on touch screen devices. If you set this option to No, the option in the app's Settings will be deselected, disabling screen panning.
Hide Application Toolbar
This option is only available for the Windows Desktop Platform.
The value you set in this option affects the setting of the Hide Application Toolbar option under the Advanced category within the Standalone App's Settings.
This option allows you to show and hide the toolbar at the top of the Client window when apps are running, giving you more space for your forms. Selecting the option will hide the toolbar, deselecting it (default) will display the toolbar. If the toolbar is hidden, a Home icon is displayed in the Window's Title bar,  , allowing the user to return to the Client's Home page at any time.
, allowing the user to return to the Client's Home page at any time.
The option here allows you to set the Hide Application Toolbar option within the app so that you don't have to manually change the setting on each device.
If you set this option to Yes, the option in the app's Settings will automatically be selected, which means the toolbar will be hidden. If you set this option to No, the option in the app's Settings will be deselected, which will display the toolbar.
Enable Background Fetch
This option is only available for the Apple Platform.
If set to Yes, at runtime when the Standalone App is in the background iOS will, from time to time, allow it to run for 30 seconds. During this period, the app runs in the background and so user interaction is not possible but an app can continue to run a Script which was running when it went into background, including synchronising data with remote Data Sources. If your Script includes data transfers, we recommend that you check that a Data Source is not locked, using the IsDataSourceLocked Scripting Method, before accessing it.
Note that if when running in background the Script requires user intervention, the app will pause until the user brings the app back into the foreground and performs the required action, e.g. if a message box is displayed the app will stop running until the user brings the app into the Foreground and dismisses the message box.
Setting Enable Background Fetch to Yes, enables the iOS setting Background App Refresh for that app when it is installed on a device. Once the app has been installed, you can turn background refresh on and off on the device, within:
Settings → General → Background App Refresh
or
Settings → <appname> → Background App Refresh
If you set Enable Background Fetch to No, the app will not run when in background and you cannot enable and disable this feature on the device for this app.
Note that the frequency with which the app will run when in background is at the total discretion of the operating system but may depend on how often the app is run on the device.
Enable Background GPS
This option is only available for the Apple Platform.
If set to Yes, your Digitise app can continue to receive GPS location updates when running in background. A location update is received when the GPS detects that the device has moved. Receiving an update triggers the application-level OnLocationChange Event.
If Enable Background GPS is set to Yes, the OnLocationChange Event will be triggered even when the app is in background and any Script assigned to the Event will run.
If set to No, the Event will not fire when the app is running in background and the Script will not run.
You can adjust the frequency of location updates using the SetApplicationOption Scripting Method and this applies when the app is running in background as well as foreground. Reducing the number of updates, if possible, may help to prolong battery life and improve the performance of your device.
When an app is running in background and the OnLocationChange Event is triggered, the assigned Script also runs in background. This means that if the Script requires user intervention, the app will pause until the user brings the app back into the foreground and performs the required action, e.g. if a message box is displayed the app will stop running until the user brings the app into the Foreground and dismisses the message box.
Setting Enable Background GPS to Yes, enables iOS Location Services for that app when it is installed on a device. Once the app has been installed, you can turn background location updates on and off on the device itself, within:
Settings → Privacy → LocationServices
Under Location Services, tap your Standalone App in the list of apps and then choose one of the available settings:
Never
disables background location updates.
While Using the app
allows location updates when the app is running in foreground only.
Always
allows location updates when the app is running in both foreground and background.
If you turn Location Services off completely, none of your apps will receive location updates until you turn it back on again.
If this option is set to No, you cannot enable and disable this feature on the device for this app.
Enable Notifications
This option is only available for the Apple Platform.
It allows you to include support for system notifications within your Standalone App. Set this option to Yes to include system notification capabilities within your Standalone App.
If set to Yes, the first time this Digitise app is run on a device, the user will be asked to grant the app permissions to use notifications. If the user agrees, the app may configure system notifications which will trigger according to the criteria specified in the notification request. If the user doesn't grant permission, the app will still be able to configure system notifications but the notifications will not be fired and won't appear in the notification centre.
If this option is set to No, the message asking for permission to use notifications will not be displayed. Your app can still configure system notifications but the notifications will not be fired and won't appear in the notification centre.
Enable GeoTagging
This option allows you to turn geotagging on and off for the app.
If set to Yes, the app will send GPS readings of the device's current location to the App Server whenever data is uploaded or downloaded by the app.
If set to No, location data will not be sent to the App Server.
On the Android and Windows Universal Platforms, if you want to enable geotagging you will also need to select Access Location on the Permissions tab.
Enable Push Notifications
This option is only available for the Apple Platform.
It allows you to include support for push notifications within your Digitise app. Set this option to Yes to include push notification capabilities within your Standalone App.
If set to Yes, the first time the app is run on a device, the user will be asked to grant it permission to use push notifications. If the user agrees, push notifications for this app can be received and displayed by the device. If the user declines, push notifications will still be received but will be ignored for this app.
If this option is set to No, the message asking for permission to use notifications will not be displayed and push notifications won't be sent to the device for this app.
Read-Only check boxes
Some of the options on the Settings tab have a Read-Only check box to the right. Ticking this check box means that the user will not be allowed to change the setting you specify here when your Standalone App is installed on a device. If you leave the Read-Only check box unchecked for a particular option, the user will be able to change the value of that option at runtime.
When running the Standalone App on a device, those options which have a Read-Only setting are available in the app's Settings, which can be accessed from the app's Home screen.
-
-
If you rebuild a Standalone App, only Settings which are marked as read-only in the new version will overwrite existing settings. This prevents a new version overwriting user-made changes. Settings not marked as read-only in the new version will not overwrite existing values and users will subsequently be able to modify these Settings, even if previously marked as read-only. A user installing the new version on a 'clean' device, gets all the Settings you specified and won't be able to modify Settings marked as read-only.
-
For the Universal Windows Platform, if you are rebuilding a Standalone App to update an existing app and you are using the same version of the Digitise Apps Client as that used in the version of the app you want to update, you will need to uninstall the existing version of the app on your devices before you install the update. This means that when running a Universal Windows Standalone App, the Read-Only setting will operate as for a clean install.
-
If you are installing a Windows Desktop version of a Standalone App on a clean Windows device, you will need to install the standard Digitise Apps Client on the device before you can install the Standalone App package. After installing the standard Client DO NOT RUN IT before you install the Standalone App package, otherwise the Read-Only options will take effect as if updating an existing version of the Standalone App rather than installing a new clean version.
-
This tab allows you to specify the connection details required by the Standalone App to talk to the App Server to which its Digitise app(s) have been published.
You can enter more than one server if required, for example to provide access to a backup server, and when the app attempts to connect to the App Server, if the first address in the list fails it will automatically try the next one down and so on. On subsequent connections within the same session, the last used successful address will automatically be used first. A session ends when you close down the Standalone App or modify the server list.
For each Server listed, you need to specify the IP address or DNS name of the server running your App Server and the Port number it will be using for Digitise Apps.
To add a server to the list, choose the  button. A default entry will be displayed in the list – IP Address: 127.0.0.1, Port number: 3431.
button. A default entry will be displayed in the list – IP Address: 127.0.0.1, Port number: 3431.
Clicking on the IP Address will allow you to edit it to specify your required address or DNS name. When you have modified the Address, click off the field or press Return to accept the change.
When developing a Standalone App, if you have included the Windows Target Platform in your Project, you can run test versions of the App Server and a Windows Desktop version of your Standalone App on your development PC – in this case, the address of the App Server will be the address of your development PC or you may be able to use the default local host IP address, 127.0.0.1, or specify localhost. If you want to test your app using the Digitise Apps Universal Windows Client see Test Universal Windows Platform Digitise apps.
Leave the Port at its default setting of 3431, unless you are sure that port is in use by another application. Note that if you do change it here, you also need to change it on the App Server, which you do using App Manager - the Port setting can be found within the Server category Properties.
To re-edit a server's details in the list, simply click on the Address field for the required server and edit the Address or name as before.
To delete a server from the list, select the server details in the list and then choose the  button.
button.
If you don't want users to be able to change the server details on their devices, select the Read-Only check box below the list. If this option is not selected, users will be able to modify the server connection details when running the Standalone App using the app's Settings option accessed from the app's Home screen.
- The Read-Only option works as described above under the Settings tab. If you build a new version of a Standalone App, existing Server details will only be overwritten with those contained in the new version if you select the Read-Only check box.
Only relevant to Universal Windows Platforms. On other Platforms this tab should be hidden.
The options on this tab allow you to supply information which the Microsoft app store requires Digitise Apps to include within the Standalone App.
The required values are the Package/Identity/Name, Package/Identity/Publisher and Package/Properties/PublisherDisplayName. The Publisher and PublisherDisplayName are always the same for a particular Microsoft account. If you always add apps to the app store under the same Microsoft account, these will be the same for each app.
The Package Name is made up of an identifier and the app name separated by a full stop. The identifier is associated with the Microsoft account and once you have registered an app with the store, you can obtain the identifier and use this to work out the Package Name for future apps that you want to add to the store.
If you don't know what values to enter on the Store tab, load a browser window and connect to the Microsoft Partner Center. Log in to the Center and then display the Dashboard. Click on the app you are building and then choose App management → App identity in the left-hand menu. The information you require will be displayed in the main body of the page towards the top.
This tab is only relevant to Apple, Android and Universal Windows Platforms. On the Windows Desktop Platform, this tab should be hidden.
The tab allows you to provide various sized icons to be used by your Standalone App on a device, for example in the devices app list on the Home screen.
We suggest you supply an icon in each of the pixel sizes specified on this tab so that the Standalone App can choose the appropriate one depending upon the device and context. If you do not supply a required icon, the following default icon will be used: ![]() .
.
To supply a desktop icon for a Standalone App on the Windows Desktop Platform use the Icon Property in the Project Properties instead, see above.
Different icon sizes may be required for enterprise and store versions of an app.
These settings are only relevant to Apple and Universal Windows Platforms. On other Platforms, this tab should be hidden.
Certificate
This option is only relevant to the Apple and Universal Windows Platforms.
It allows you to choose the Certificate you want to use to code sign your Standalone App. Select the required Certificate from the list of available Certificates.
The expiry date for the currently selected Certificate is displayed above this option. If the Certificate has expired, the expiry date will be displayed in red as a visual warning. When you request to build your Standalone App, App Studio will check that the Certificate is in date and display a warning message if not.
You can upload a Certificate to the Build System using the App Studio Settings within App Studio.
If you will be creating both enterprise and store versions of an app, you will need to obtain different Certificates for each – see Develop Digitise apps for Apple iOS Devices or Develop Digitise apps for Windows Devices.
Provisioning Profile
This option is only relevant to the Apple Platform.
It allows you to choose the Provisioning Profile you want to use to create your Standalone app. Select the required Profile from the list of available Profiles.
You can upload a Profile to the Build System using the App Studio Settings within App Studio.
These settings are only relevant to Android and Universal Windows Platforms. On other Platforms, this tab should be hidden.
This tab allows you to specify which of certain resources on the device your app requires to access, for example, the device's Camera or GPS reader.
Each resource listed has a check box – selecting the check box will enable that resource when the app is installed on a device. Unchecking the check box means that the app will disable access to that resource on the device. If your app does not use a particular resource you can deselect that resource here if you want to.
Note that users may be able to change the settings you choose here within the device's operating system Settings.
Generally, you shouldn't need to select the Send SMS and Make Phone Calls options in order to allow users to send texts and make calls from within your Standalone App, although you may still need to select Make Phone Calls if you want to use the GetTelephoneNumber Method. The options are provided here for backwards compatibility purposes, although they are now deselected by default, allowing you to view and edit Projects created using versions of Digitise Apps' predecessor MX, earlier than MX v10.5.
The Allow All Files option allows you to provide access to folders and files which are outside the standard reach of an app.
You only need to select this option if:
-
you will be running your app under Android 11 or later,
-
you want to use any of the following Methods
and
-
you want them to access folders or files which are outside the normal scope of folders and files accessible to an app:
- If you have problems accessing files or folders using the Methods listed above without Access All Files selected, try rebuilding your app selecting the Access All Files option. This option will generally give your app access to files and folders which are held in shared storage on the device, but doesn't give unlimited access to all files and folders, e.g. it won't allow you to access files and folders held within another app's private storage.
If you want to access such folders and files from any of the above Methods, select the Access All Files check box. If you don't need the above Methods to access these folders/files, you can leave the check box unselected.
If you do select this option, when a user first runs your app, a message will be displayed asking them to grant permission to use all folders/files. If they want to grant access, they will need to enable the Allow access to manage all files option within this message. If the user doesn't enable this option or you don't select Access All Files here and your app attempts to call any of the above Methods using a folder/file outside the normal scope of the app, the call will fail silently, the folder/file won't be created or affected and the Script will simply stop.
Users can later change their choice within the device's operating system Settings:
-
Open the device's Settings app from the device's Home screen or apps list.
-
Tap Apps.
-
Tap Special app access.
-
Tap All file access.
-
Locate and tap Digitise App. Note that this app will only be included here if Access All Files was selected under the Permissions tab in the Build request dialog.
-
Toggle Allow access to manage all files. If this option is enabled, disabling it will turn off all-files access; if it is disabled, enabling it will turn on all-files access.
Note that when creating store apps, if you do select any of these options, when you submit your app to the Play Store you will be required to justify your request for this functionality to Google, who reserve the right to refuse permission to upload such apps to the Store.
In addition to the resource options, for the Universal Windows Platform, this tab includes an option to request direct access to the device's Documents library from the file operation Scripting Methods, such as DeleteFile, WriteColumnToFile and so on. This allows you to specify a specific file or folder within the Documents library as a parameter to the relevant Scripting Methods using the shorthand Documents\ to represent the Documents folder. For example, Documents\MyApp\MyFile.txt, which on a Windows 10 device would translate to C:\Users\<user>\Documents\MyApp\MyFile.txt. To request this capability, select the Access Documents Library check box. If you don't need it, uncheck the check box. Note that if you don't request this capablility, you can still allow the user to browse for any accessible file or folder at runtime or you can specify files in a default folder without a path name.
Selecting this option will then display another option, the File Extensions list. This allows you to specify which types of file you want the file operation Methods to be able to work with when directly accessing the Documents library. For example, if you want to be able to delete Documents\MyApp\MyFile.txt, you will need to have the '.txt' file extension in your File Extensions list. If you specify a file in one of the file operation Scripting Methods whose file extension is not included in your list, most of the Methods will fail silently and nothing will happen. To add a file extension to the list, type the extension (including the dot, e.g. '.txt') into the edit box below the list and then choose the Add button to the right. To remove an extension from the list, select it in the list and then click on the Remove button below the list.
Note that if you select Access Documents Library when creating a store version of an app the process for submitting your app to the Microsoft Store is slightly different than normal and involves you having to justify your request for this functionality to Microsoft, who reserve the right to refuse permission to upload such apps to the Store. For more information see Upload Standalone Apps to the Public Stores.
These settings are only relevant to the Apple Platform. On other Platforms, this tab should be hidden.
Supported Devices
This option allows you to specify whether your app is designed only to run on an iPhone, an iPad or can run on both types of device.
If you want your app to run on both iPhones and iPads select Universal, otherwise select the type of device your app has been designed for.
Note, that apps designated as iPhone apps can be downloaded and installed to an iPad but the forms will not be upscaled to fit the iPad's full screen. apps designated as iPad apps cannot be downloaded and installed on an iPhone.
Orientation section
This section allows you to specify whether your app should change orientation when the device is rotated.
For example, if your app only has portrait forms and you do not stop the forms rotating when the device does, when the device is put into Landscape mode your forms will align their top left corner with the new top left corner of the device. The form will still display as a Portrait form and won't resize, so only the top part of the form will be visible and the user will have to scroll down to see the bottom of the form. If you prevent the form from rotating, when the device is turned the form will not move and the whole of the form will remain displayed as if on its side.
You can choose which rotations you want to support independently for iPhones and iPads. To allow a rotation, check the check box beside the direction in the list of possible rotations. To disable a rotation, deselect the appropriate check box instead.
When you have finished configuring the Build options, you are now ready to build your Standalone App.
If you don't want to build the app just yet, click or tap the Save button to save your current configuration settings and then choose OK to close the dialog.
If you are ready to build your app click on the Build button instead.
You will be asked to confirm that you want to build the app. Click OK to continue or Cancel to abandon this build.
If you selected the Publish To Server option in the Package Settings earlier, App Studio will publish the open Project to the App Server before requesting the build.
-
When publishing a Project to the App Server, you may get a message displayed informing you that you have unused images in your Project. Click OK to continue or, if you want to check the unused images and delete them before you build your app, click Cancel to abandon the build.
If you cancel the build and want to check the unused images, display the Resources Pane and look for items which have the following icon to the left of the image name:
 . These are your unused images. Images which are used have a tick over this icon instead:
. These are your unused images. Images which are used have a tick over this icon instead:  .
.Check the unused images before you delete them from your Project, however, as some may actually be used even though they are not marked as such. For example, if you have configured an input Data Conversion table converting data to images to use with a ListView Control, the default conversion image will not be marked as used.
App Studio will now send the relevant Project Files to the Digitise Apps Build System. An entry will be added to the Build Requests Pane for the build with a Status of Pending.
When your build request gets to the head of the Build System's queue the Status will change to Processing. In addition, an e-mail will be sent to the e-mail address you specified when registering on the Build System notifying you that the build has started. This e-mail will come from mx.build@ndl.co.uk.
The Build Requests Pane can be refreshed using the Refresh button in the top left-hand corner of the Pane,  . Alternatively, you can select the Auto-Refresh option in the top right-hand corner of the Pane, in which case the Pane will automatically update every 5 seconds.
. Alternatively, you can select the Auto-Refresh option in the top right-hand corner of the Pane, in which case the Pane will automatically update every 5 seconds.
- If you do not have any builds queued, we recommend that you deselect the Auto-Refresh option to prevent unnecessary requests being sent to the Build System.
When the build completes, the Status will change to Completed. The Build System will send another e-mail, from mx.build@ndl.co.uk, to notify you that the build is complete. If the build fails for any reason, the completion e-mail will contain any error message generated.
You can now download the installation files for the build from the Build Requests Pane. Select the entry in the Pane for the required build and then right-click on it. Choose Download from the menu displayed and specify the folder to which you want to download the files.
When the download completes, the Windows File Explorer will open at your specified folder. This folder will contain the install file(s) for your Standalone App:
Platform
Standalone App Install File(s)
Android Enterprise App
<appname>-release.apk
where <appname> is the Project name, minus any spaces.
Apple
<appname>.ipa
<appname>.plist
where <appname> is the Project name, minus any spaces.
Universal Windows
<appname>.zip
<appname>_nn.nn.nn.nn_ARM.appx
<appname>_nn.nn.nn.nn_x86_arm.cer
where <appname> is the Project name, minus any spaces, and nn.nn.nn.nn represents a combination of the version numbers of the Digitise Apps Client and the (primary) Project included in the Standalone App build.
The '.zip' file is used to install your Standalone App to a Windows Desktop or tablet.
The '.appx' file is no longer required and can be ignored.
The '.cer' file is a copy of the code-signing Certificate used to sign the app. You may need to manually install this file to your devices.
On all Platforms in addition to the install file(s), you will also find a '.mxp' file for each Model you included in the Standalone App. The primary Model's Package File will be named using the value of the File name option in the Package Settings; any secondary Models' Package files will be renamed with the name of the original project. Remember, if you haven't already published the individual Models to your App Server you can use the '.mxp' files to publish the apps within App Manager. You must publish the same version of each app to the server as you use within the Standalone App, otherwise when you install the Standalone App on users' devices it may not work correctly or even at all.
With Windows Desktop apps, the build takes place on your local machine and consequently Windows Desktop Platform builds aren't recorded in the Build Requests Pane.
When the build completes App Studio will open Windows File Explorer at the folder specified in the Output Folder option of the Package Settings.
This folder will contain the Standalone App install file which will have the following file name:
<standaloneappname>.mxi
where <standaloneappname> is the name of the app specified in the Standalone App Build request dialog box.
This file is used to install the app to your users' devices.
In addition to the install file, you will also find a '.mxp' file for each Model you included in the Standalone App. The primary Model's Package File will be named according to the value of the File name option of the Package Settings; any secondary Models' Package files will retain their original names. Remember, if you haven't already published the individual Models to your App Server you can use the '.mxp' files to publish the Models within App Manager. You must publish the same version of each app to the server as you use within the Standalone App, otherwise when you install the Standalone App on users' devices it may not work correctly or even at all.
You can now install your app to your users' devices. Before you do this, remember that you can configure access rights to your app within App Manager if you want to restrict which Users or Devices should be allowed to run the app.
For details of how to install Standalone Apps to your devices refer to Install Digitise Apps Clients and Digitise apps to Mobile Devices.